Till now I have used ant.design and it gives me all the possible ability to get the job done! but the question is still the same what are the best components or provided by Ant Design Team?
The answer could be different according to the project or requirement you have right now.
Here are my best choices so far.
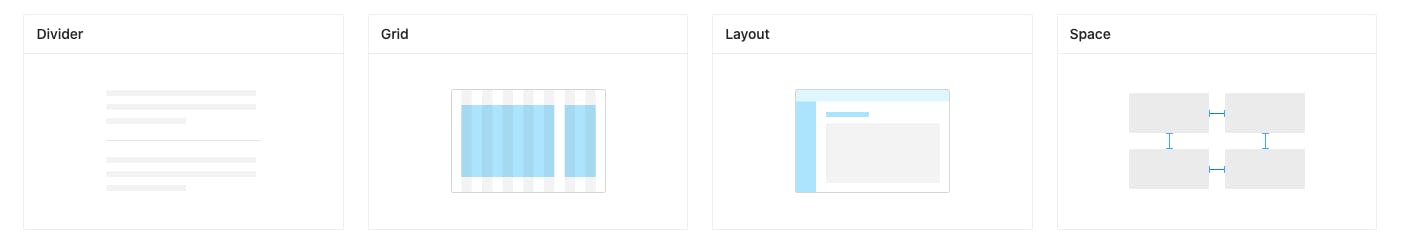
1. Layout
The spatial layout is the starting point of systematic visual design.
- Grid ( its similar to the bootstrap grid but instead of 12 it supports 24)
- Layout
- Space
- Divider
For more information check out the official doc.

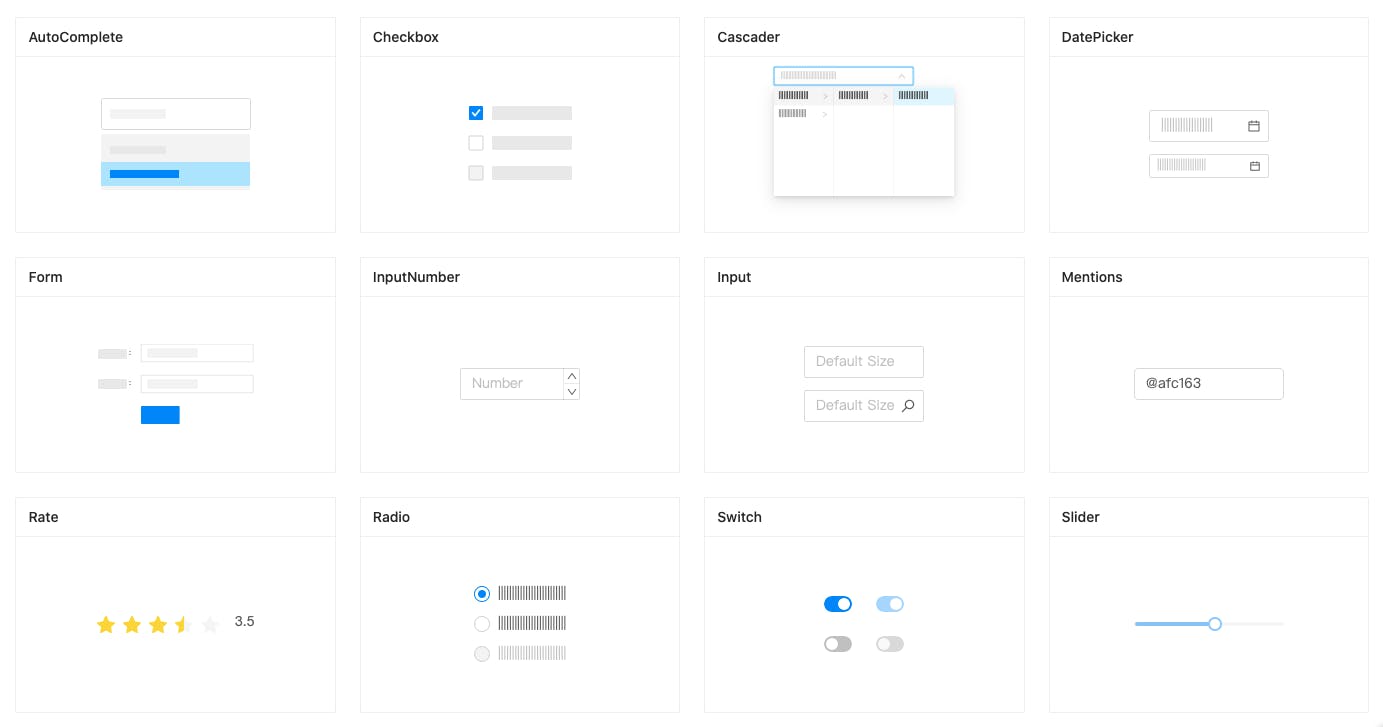
2. Data Entry
For any type of admin panel required data input methods like input, radio button, checkbox, and forms. In ant.design we got all the basic to advance option for input to form. few of them are:-
- Autocomplete
- Checkbox, Radio Button
- DatePicker, TimePicker
- Form
- Input, Input Number,
- Select, TreeSelect
- Slider, Switch, Rate (Star with options)
- Upload - file, image, etc.

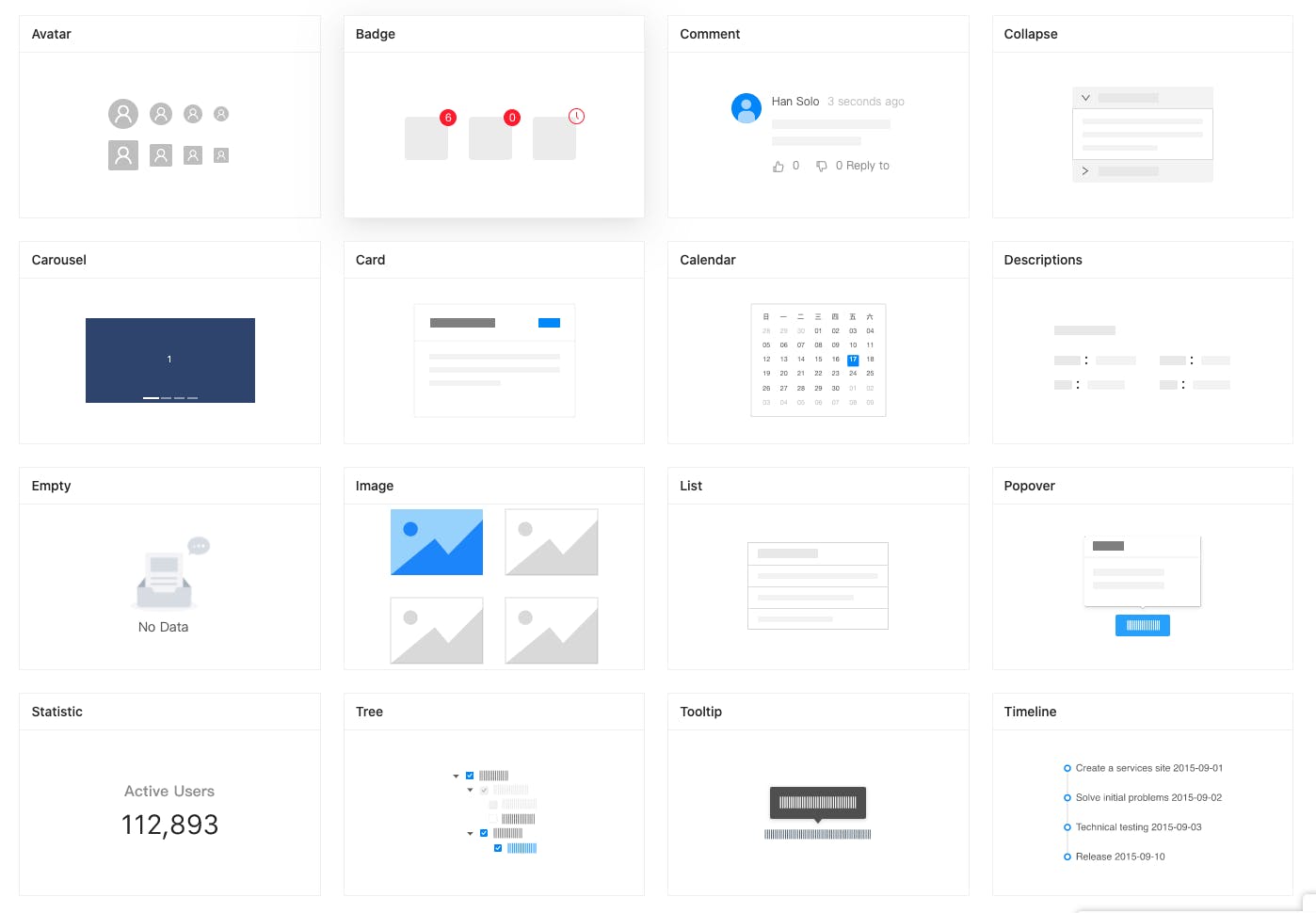
3. Data Display
The important part of any website or web application is to showcase the data in the easiest form, even if data is a very complicated form for presentations.
Here are a few components in the daily use admin panel website.
- List, Table, Tabs (similar to Bootstrap Tabs), Collapse
- Avatar, Badge, Popover, Tooltip, Tag, etc.

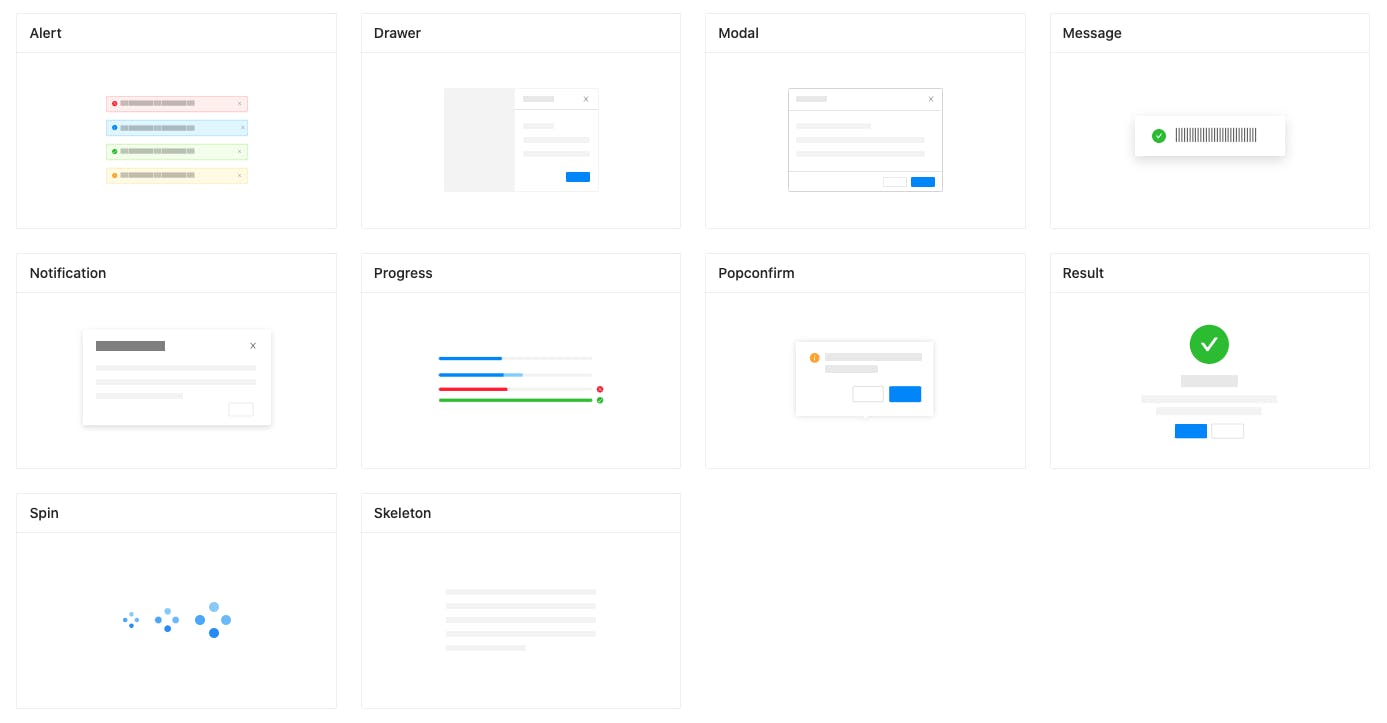
3. Feedback for users
We need to grab or give the user perfect attention for any action or reaction on our website. to complete, this kinda task we can use various important components from Antd like PopConfirm, Message, many more.
- Alert, PopConfirm, Message, Notification
- Modal, Drawer, Result
- Spin, Skeleton, Progress bar
- many more can be created by using these default components.

4. Most common component
- Buttons
To get started with and you've to just add npm/yarn antd that's it.

Inside your JSX file just import the required components like-
import { Button } from antd;
and don't forget to add CSS in the global CSS or root of CSS file. And import stylesheets manually:
@import 'antd/dist/antd.css';
Official Website: ant.design
Note - In the upcoming blog post ill introduce more depth information of antd like the theme, configuration, override the existing components.
ThankYou
Thanks for reading the article. and let's connect!
You find me on Twitter rkumar1904 & Hashnode Rajesh Kumar
