Hello Everyone 👋,
I'm going to list all the tools which I've used to earn money so far. some of the tools you may know but a few you might need to know.
Most of us think (including me) in their mind for web development we just need an editor and web browser, but that's the problem with thinking.
Let's correct our thinking and find out the best tool you need for your web development faster and smoother so that you can enjoy it more. check all the listed tools one by one.
If you're happy with your current tools and arsenal then you're most welcome to leave the article because this is going to be a lengthy article for tools and tips, I don't want to waste your time. - thank you for your time.🙏
If you are here mean you want to continue.. let's get rolling the tools. 👇🏻
Vs Code
Yes, Vs Code is one of the Top tools on my list which will help you to write code and amazing plugins and themes which leads to our work as the focus we can.
Listed extension are self explainery, just install & start using them.👍
- ES7 React/Redux/GraphQL/React-Native snippets - This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code

Link: - ES7 React/Redux/GraphQL/React-Native snippets
- ESLint - Well run projects have clear consistent coding conventions, with automated enforcement (NodeJs). I called this is a lifesaver. 🤟

Link: - EsLint
- Visual Studio IntelliCode -AI-assisted development

Link: - Visual Studio IntelliCode
- Prettier - Code formatter - it can help you format the code with all the listed languages - JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less HTML · Vue · Angular GraphQL · Markdown · YAML

Link: - Prettier - Code Formatter
If you got any great extensions then do comments down below, so that others might get help from it.
Postman
Yes, Postman is a fantastic tool not just for API call, it can do a lot more things which you might not know.
Postman provides you default features not only just request, response.
Requests - Create, send and save REST, SOAP, or GraphQL requests.
Responses - View status code, response size, and response time.
Variables - Built-in support for variables, also you can share with your team.
Scripts and the Postman Sandbox - With a script you also write a test case, Insert preset test and pre-request scripts in Sandbox.
Collaboration - It provides you unlimited personal or team workspaces, you can share collections, environments, and APIs to workspaces.
Collections - Its most common and useful features and to be connected with the team for API request, Organize and keep track of related requests, it will also help you to save a response for future reference so that the next person need not call the API if he/she just want to see the response.
Monitoring - it's just a scheduler for API or collection which you have set up and assigned if there are any scripts or tests to run along with its duration. It will help you to monitor if API failed or pass the request and response, keep in mind it will support only public network, not VPC.
Mock Server - Simulate API endpoints with mock server and also Create and save examples for the mock server to return.
Documentation - Write markdown descriptions at request, folder, or collection level, it will help you when sharing the document in private or publish on the public network, you can also save the response, env to manage better documentation for the viewer.

In the above points, we talk about the API but how to create one? 🤔
API - Express - yes we are talking about express.js, but you can also create API with others as well. checkout the video and blog.
Best Online IDE and Code Editors to Develop Web Applications
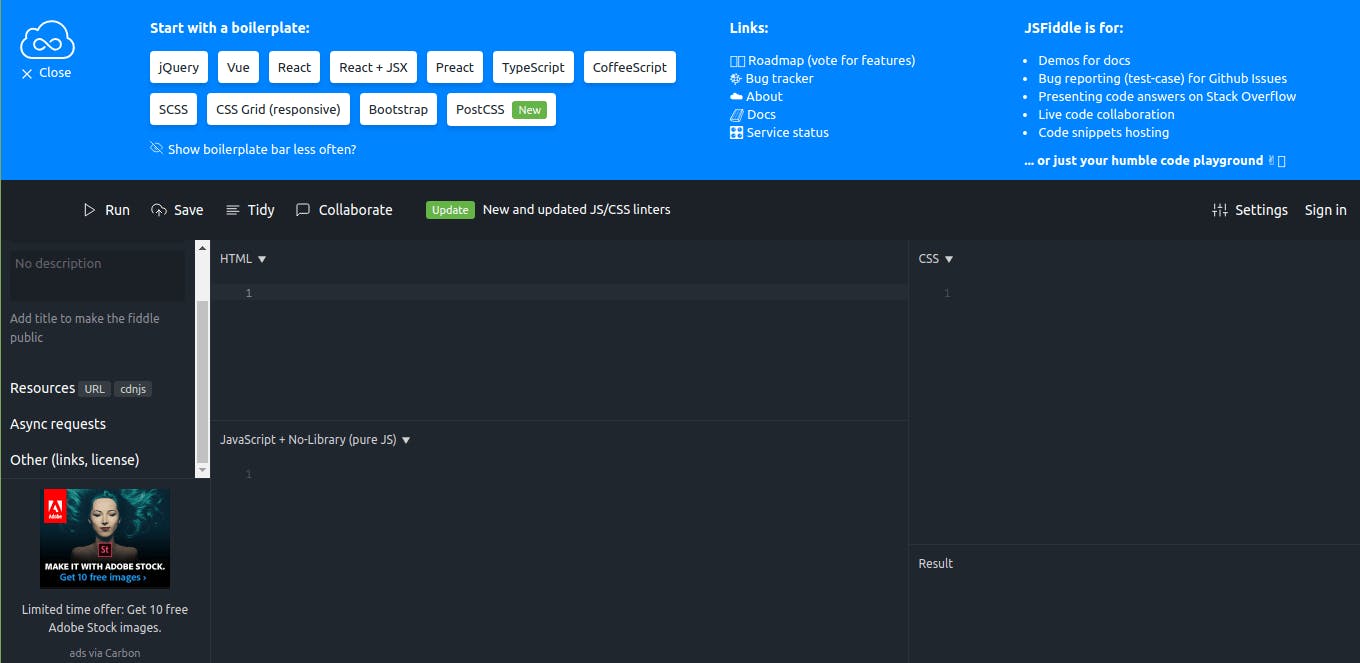
- JSFiddle - While JSFiddle can’t replace a full-fledged text editor, it does a damn good job of handling one-off frontend scripts.

- CodeSandbox - CodeSandbox can be thought of as a much more powerful and complete take on JSFiddle. True to its name, CodeSandbox provides a complete code editor experience and a sandboxed environment for front-end development.

- StackBlitz - If you’re into front-end mostly and cannot move away from the VSCode interface, StackBlitz was created just for you.

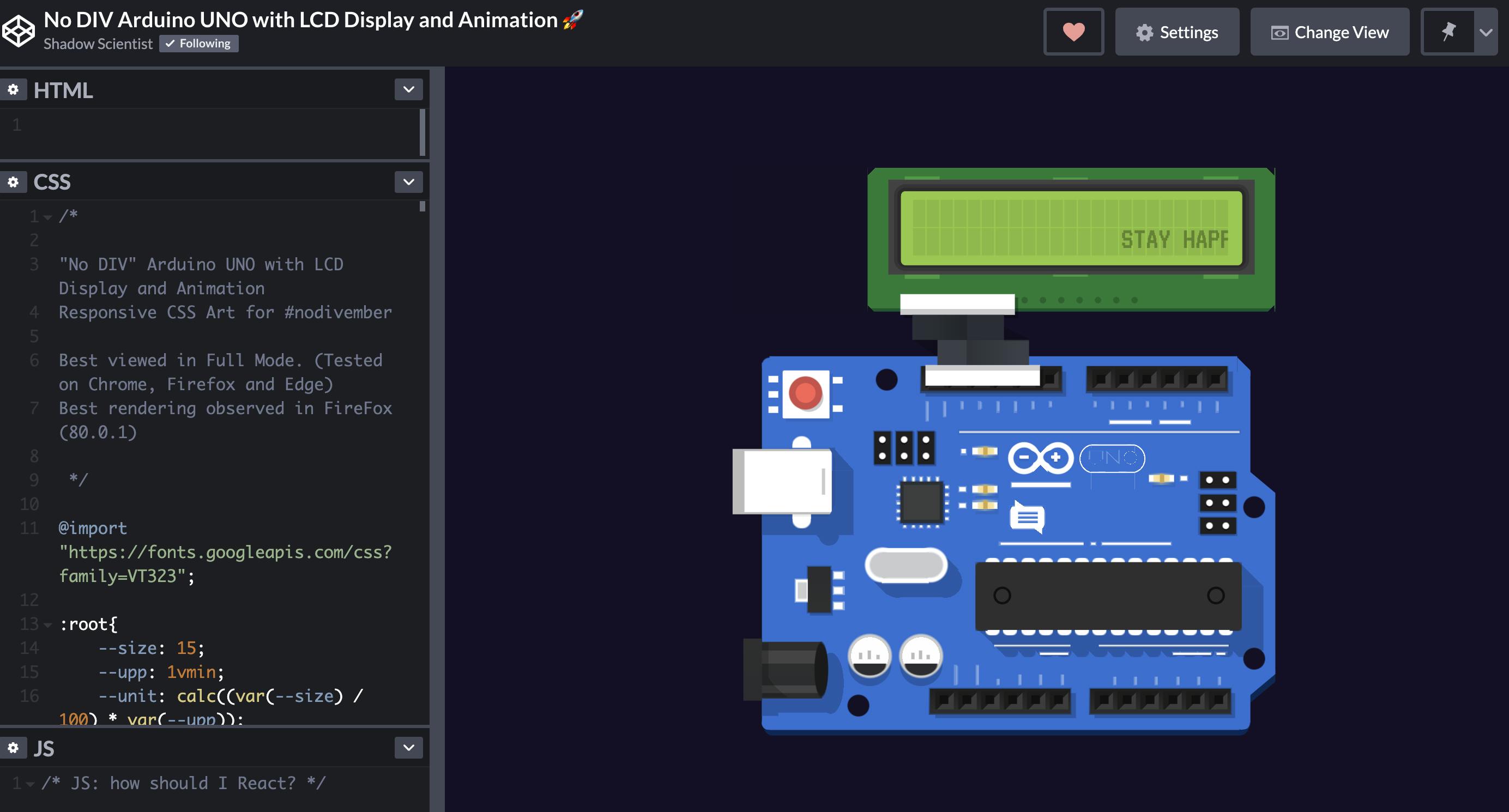
- CodePen - CodePen is an online community for testing and showcasing user-created HTML, CSS and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, called "pens," and test them.
Below pen is created by [Shadow Scientist] checkout his profile for amazing pens and works.

Editor and designer tool (Collaboration between Designers and Engineers)
- Figma - Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows. The Figma Mirror companion apps for Android and iOS allow viewing Figma prototypes on mobile devices.
- Fast
- Easy to use
- Extensions
- Large Community
- Free / Paid features.
Download 🗳

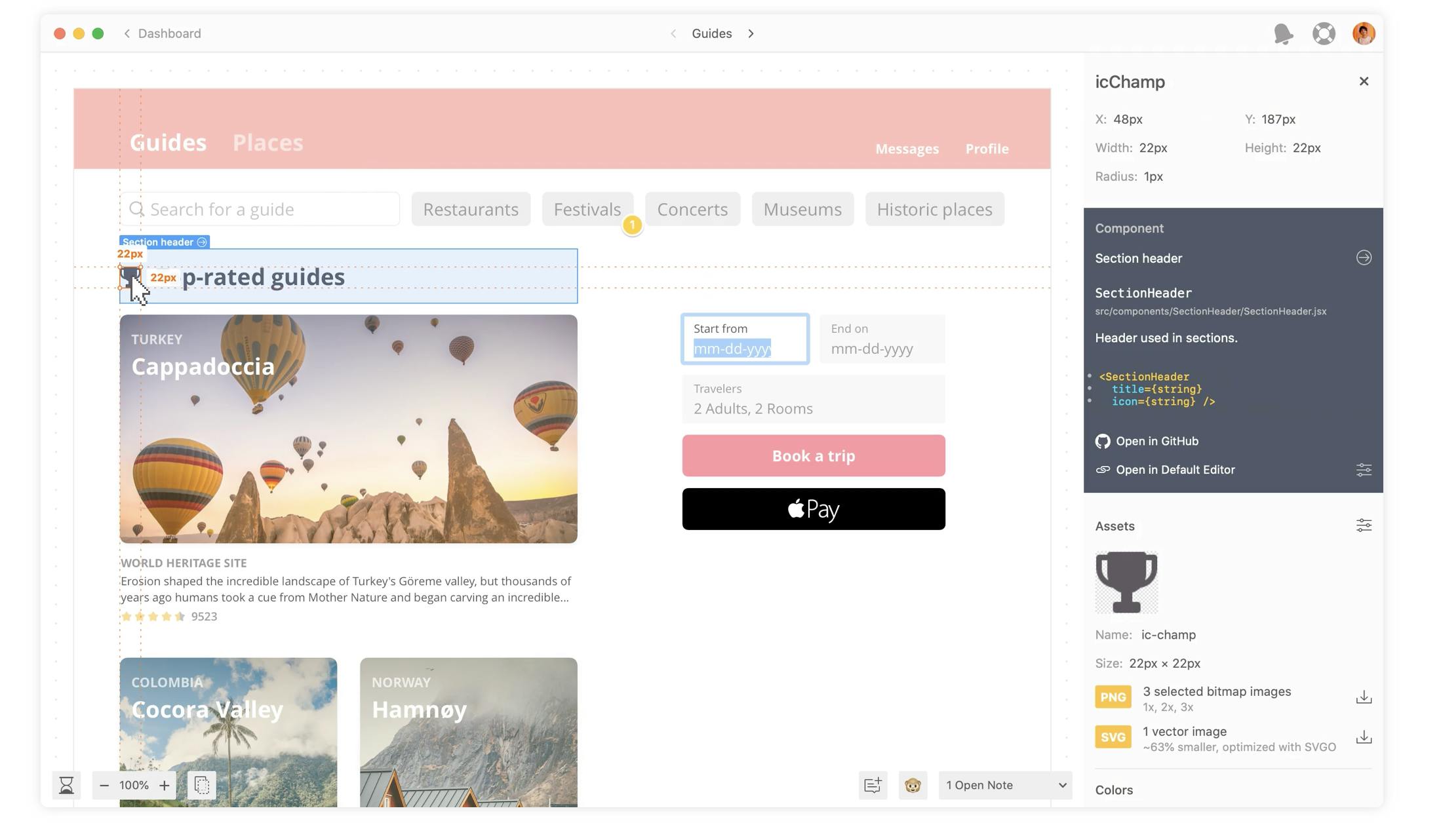
Zeplin - Zeplin focuses purely on improving the collaboration between designers and engineers, providing them the most accurate resources out there.
- Easy to use
- Extensions
- Free / Paid features.
The better way to share, organize, and collaborate on designs—built with developers in mind.
Download for Mac 🗳 Download for Windows 🗳
Or check out the web version

Other Tools for [React developers]
React Developer Tools - React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".
Downloads - 2,000,000+ users
Rating: ⭐️⭐️⭐️⭐️
- Redux DevTools - Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state.
Downloads - 1,000,000+ users
Rating: ⭐️⭐️⭐️⭐️⭐️
Miscellaneous - just for now.
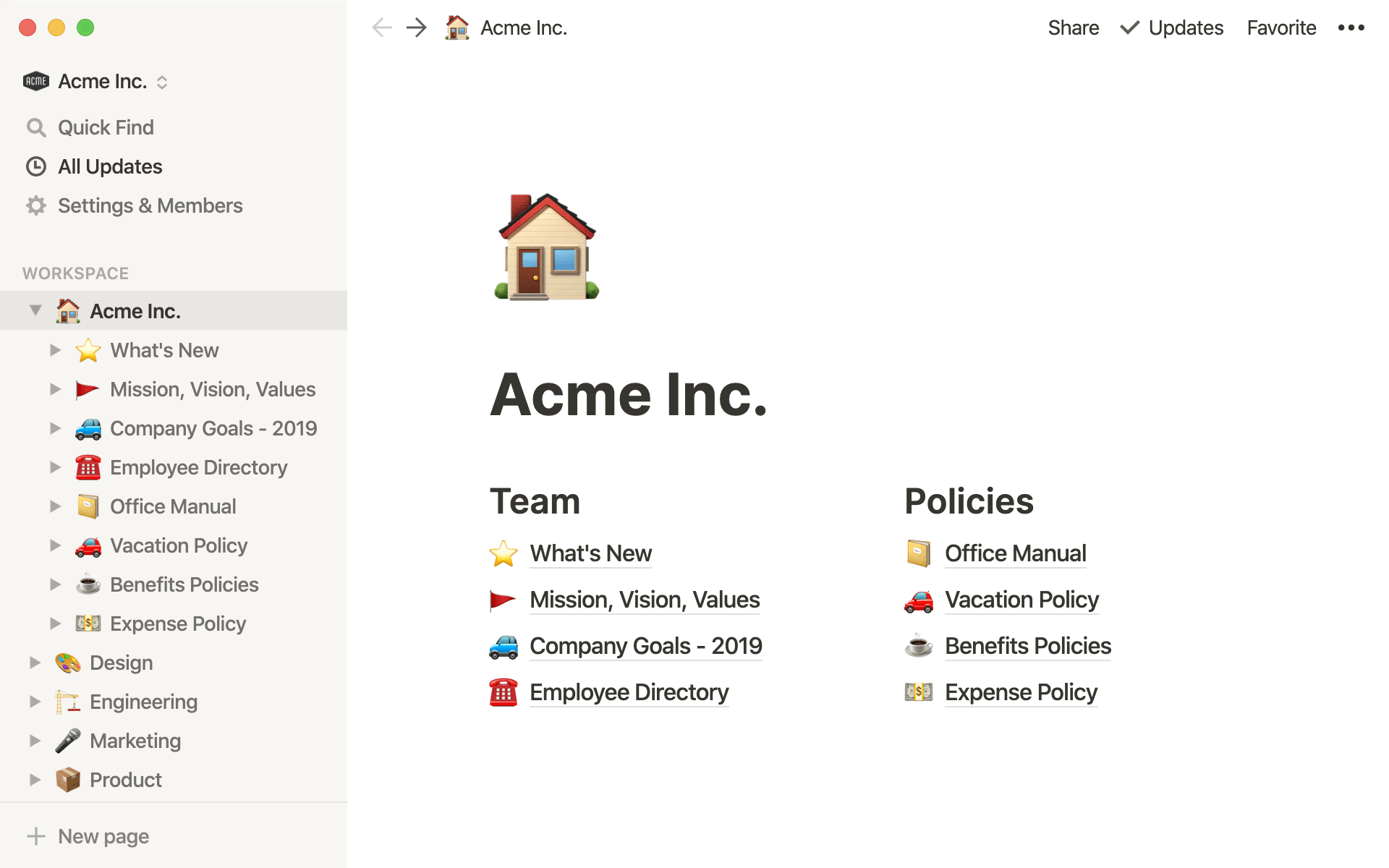
Notion - One tool for your whole team. Write, plan, and get organized.
Notion is my personal favorite tool for everything which includes a bookmark, reading list, to-do list, research, blog post, article arrangement, task, work, and life balance, and many more.

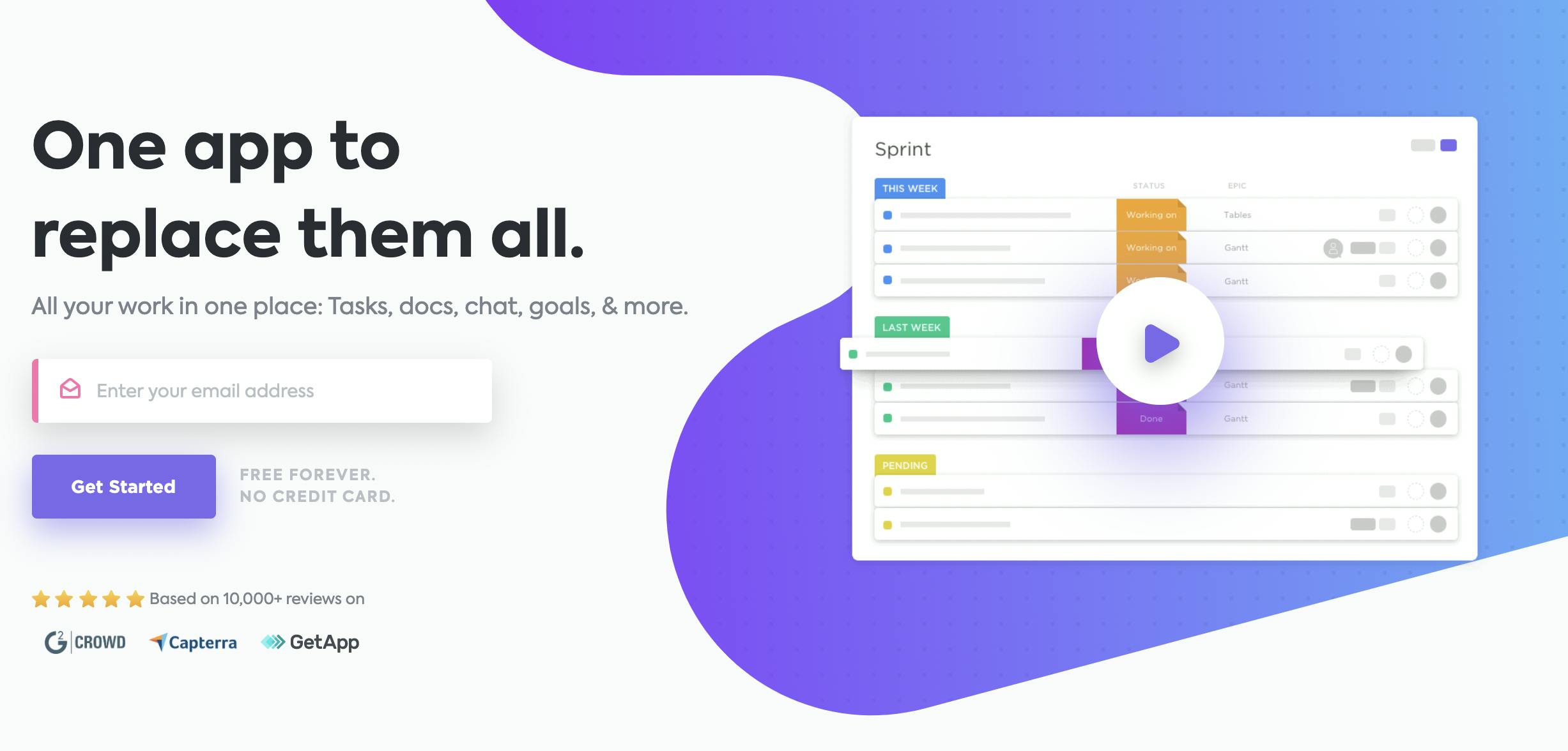
ClickUp - All your work in one place: Tasks, docs, chat, goals, & more.
ClickUp is one of the most inspirational and growing tools for today, currently using it for my office environment and people Love ❤️ it. its got so many amazingly delicious task management system, which supports like OKR, Kanban, many more you can think of it. It's just not a task management system, it's bigger than that.

Wrapping Up
Hope you enjoyed this article. Go add some nice reactions and cool comments below. Why I'm requesting it because it took me 8+ hours ⏰ to write this article. You only need a few moments to like and comments, it will encourage me to write more good articles in the future. Share it with your friends let them know about this article.
Thank you for your time.✌️
Finally ✍️
If you have time then do check out my other article & many of them are related to Ant. Design.
I'm also available on Twitter twitter.com/rkumar1904 & do follow for Tips and Tricks and developer journey with me.
I wish you a very very Happy New Year 2021 👌
